Blog
Life Without Plugins
Here are some things I heart doing in WordPress:
Creating new custom post types without a plugin
Creating custom fields (i.e. meta boxes) without a plugin
Creating widgets without a plugin
Editing post types and widgets without a plugin
Importing styles without a plugin
Hmmm.. do we see a pattern emerging? Somewhere in the past month or so I think I may have made friends with WordPress, because lately, instead of hunting through files for hours looking for one certain variable, I’m able to blow through a “To Do” list and continue to be amazed when my first or second attempt simply works.
And I’ve decided that I definitely belong to the “less is more” camp when it comes to plugins. Especially since we have multiple users and developers and who knows who doing who knows what on the admin side, keeping plugins like Custom Post Type at a minimum is essential to make sure that changes to the functionality of the site are only done by someone relatively qualified. As we learned on the current (old) site, even something simple like slug, category, and page names can wreak havoc on something as major as permalinks and redirects. Isn’t that the point of WordPress, to make content easy to add and change without having to affect code?
Here are some awesome things I’ve done recently sans plugin:
- Sort posts alphabetically and by custom field (meta) value
- Create new custom post types loosely based on existing custom post types
- Trick WordPress into not pre-prending the entire blog url to an inputed url (http://www.google.com as opposed to http://www.myblog.com/category/www.google.com)
- Even though the current theme relies on an icon library linked to CSS rules like “content: /e701”; to display sociable icons (instead of using separate icon files), maintain the styles for the icon library while using my own sociable icon not included in the library. Sort of hacky, totally awesome. This took CSS, PHP, WordPress, and icon library know-how.
- Formatting widgets in the admin side and how they are displayed on the live site.
How To Install New WordPress Site Locally Using MAMP: First Lap
Finally! Something that might actually be useful for someone.
My issues before installing:
Had some weird old WordPress install that needed to be uninstalled:
Step One: Delete all “wordpress” folders from the Mac
Step Two: Delete (“drop”) all related databases (not tables) from PHPMyAdmin
Step Three: Clear browser cache (maybe not necessary, but why not)
Had been traumatized by previous half-baked WordPress install:
Step One: Consult an actual WordPress book (I chose “Smashing WordPress” 3rd Ed by Hedengren).
Step Two: Read at least three different places in the WordPress codex about installing WordPress locally via MAMP.
Now that my “baggage” had been resolved, I moved onto the actual re-install.
 Step One: Identify where you want the new site to reside. This can be anywhere. Using MAMP Preferences, under “Apache”, browse to your designated folder. Wait for the servers to connect.
Step One: Identify where you want the new site to reside. This can be anywhere. Using MAMP Preferences, under “Apache”, browse to your designated folder. Wait for the servers to connect.
Step Two: Download WordPress.
Step Three: Copy and paste the downloaded “wordpress” folder into your designated folder that MAMP is using.
OK. Seems easy enough. At this point, I pointed my browser to localhost and of course it didn’t work automatically. Instead, it complained about my lack of wp-config file.
Now, me and the config file go waaay back. So I felt prepared to make the following changes:
Step One: Open the provided wp-config-sample.php files and change all the DB_NAME settings to whatever is easiest for you to remember.
// ** MySQL settings – You can get this info from your web host ** //
/** The name of the database for WordPress */
define(‘DB_NAME’, ‘database name’);
/** MySQL database username */
define(‘DB_USER’, ‘yourname’);
/** MySQL database password */
define(‘DB_PASSWORD’, ‘password’);
/** MySQL hostname */
define(‘DB_HOST’, ‘localhost’);
/** Database Charset to use in creating database tables. */
define(‘DB_CHARSET’, ‘utf8’);
/** The Database Collate type. Don’t change this if in doubt. */
define(‘DB_COLLATE’, ”);
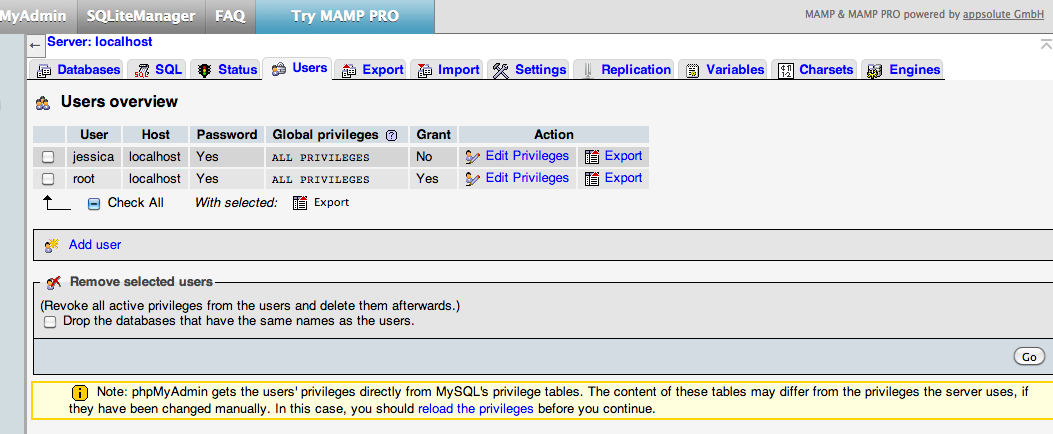
Step Two: Go to PHPMyAdmin. Create a new database with the same name you just put into the config file. Create a user with all privileges whose username and password matches the config file. Make sure the user’s host is “localhost” specifically.
Step Three: Copy and paste new values from the api.wordpress.org secret key salt page into config (not necessary for security on a local site, but since this will eventually go live, again, why not?).
Step Four: Change the name of the file to wp-config.php and save.
At this point I pointed my browser to http://localhost:8888/wordpress/wp-admin/install.php and lo and behold, it now prompted me to create my user account and name the site! Woot woot!
Four on the Floor
If you want a real thrill, try making changes to a live WordPress site after a recent deployment and numerous unknown changes by a third party half an hour before marketing needs the updated site for a client meeting…
Yes, this is what has happened to me, not once, but twice in the past two weeks! We find ourselves bereft of a relevant testing environment, in the midst of trying to create local testing environments and a subdomain environment in addition to github. However, before all of those dev environments got set up correctly, we had to debug a few items from the recent re-deployment/migration.
Step One: Change the featured image for a page so Facebook gets it right, and break the site! Okay, the whole site didn’t break, but we suddenly lost the very page we were trying to fix. Lost as in it didn’t display AND we couldn’t find the file on the FTP. Upon trying to move the local version of the file, we found we suddenly didn’t have permissions to change that directory. Enter “Sam”, in charge of recent re-deployment, who enlightened us to the fact that after the deployment, “Owner” of most files and directories had changed to “Apache” from “Our Organization”. After changing the ownership back, we were able to get the file back on the website, the page worked again, AND I figured out how to get Facebook to display the correct thumbnail for the specific page using their “developer” documentation. Actually, some of the better documentation I’ve seen (including you, WordPress).
Step Two: Unable to upload images through the wp-admin screen. Attempted to deactivate and reactivate a few plugins, as recommended in the aforementioned WordPress documentation, and lo and behold half of the styling for the site was lost! Oh my! At this point I literally had to sit down because I had no clue what the problem was or how to fix it. Before restoring a backup of the whole site (I know, I know, stop panicking, Jessica), I fished around the office for some help from other developers not working on this specific site.
After some handy “inspection of element”, we discovered the essential css had been lost. Part of the problem was that we were used to using the Appearance –> Edit CSS part of the Jetpack plugin to easily add and override CSS. Probably not the cleanest or most efficient, but since the site has dozens of style.css files, this seemed like the intuitive choice. Some mysterious element called “Custom CSS” had disappeared from the site quite a while ago, as we saw from a recent download of the site to my computer. So we went back to the now defunct test site, went into Edit CSS, copied the whole file, pasted into the theme’s style.css with a few “!important”s thrown in for good measure, and lo and behold the style came back and two hours later I was exactly where I’d started. I was beginning to feel like the only thing I could accomplish was not making the site worse, and if it was the same at the end of the day as at the beginning of the day, then I was doing well. Sheesh.
Needless to say, these are not the best nor permanent fixes. I would love to be able to test the site back into normal health, but ironically that is proving more difficult than it seems since every attempt as creating a new testing site under a subdomain manages to somehow, you guessed it, break part of the live site.
Things I have learned:
- WordPress is not simple. It is complicated and often unpredictable. Especially plugins.
- Don’t feel brave. Instead, make a backup, then try the very smallest change possible.
- Sites break every day. Today just happens to be your day. Tomorrow will be someone else’s.
- An efficient, intuitive testing system must be setup when the site is created. Unless you want a site that never changes ever again.
- The database(s) in WordPress are essential. Even though they may appear “black box” like, take them into consideration when creating backups, development sites, and local versions. Learn to work with and love them, not ignore and delegate them.
Happiness Is a Warm Doggie in Your Lap
Being winter (it’s late October in Seattle – don’t kid yourself that there are more than two seasons here), I’m cold almost all the time. It doesn’t help that I’m an environmentalist (read: cheapskate) who keeps the heat set at 65 degrees during the day when normal people are at work. Luckily, working on programming (I own you, Google Apps Script!) and programming classes, I have two things to keep me warm: a computer and a doggie, both competing for lap space in the big chairs in the living room.
Annie wants to dominate the computer, so she licks it. Surprisingly, dog saliva only seems to make computers work better, not worse, since whenever she licks it, I solve some other programming problem. As that beer commercial says, It’s only weird if it doesn’t work. And I didn’t even have to grill a quinoa burger.
If you’d like to see exactly how I dominated Google Apps Script, please check out my code on github (jwicksnin). Here’s a quick rundown:
After creating a script to send emails with the current user address, and send responses to another spreadsheet, I now have an app that…
- Creates a button on the spreadsheet for any user send a reminder email
- In the background, onclick, the script compares the original spreadsheet names with the responses spreadsheet.
- Flattening an array of both spreadsheets’ names, finds those who haven’t responded.
- Sends a reminder email similar to the original email to those who haven’t responded yet.
- Makes a very merry January for donors who receive gift baskets after confirming their mailing addresses.
Pretty awesome! Now people at work won’t even have to know about the scripts in order to use them. And that, after all, just might be the mark of a good computer program.
Oh No You Didn’t, Google!
Yes, I am aware that I’m writing this on blogger, officially Google app/program/property/whatever. But the attitude alluded to in the post title is good attitude – I have discovered Google’s best-kept-secret. Okay, maybe you knew about it, but I guarantee that other guy over there didn’t.
If you liked Google Drive and Apps, you will love this. They made up their own cryptic JavaScript dialect so you, yes you, can affect the functionality of your Google Docs.
For example, I was tasked with creating a Google Form to email to clients to confirm their mailing addresses so we can mail them holiday gifts. Sounds simple enough – Google Forms as it is allows you to put the form in an email, a link to the form in an email, and embed the form in your own website. Then the results are put into a spreadsheet of your choosing. Wow!
But… when we decided to pre-populate the form with the addresses we had on file and clients could then either edit and submit, or approve and submit the address instead of having to enter the address all over again, well, it got complicated. Suddenly, I needed some way to take data from the existing address spreadsheet, put those values into a form as values, then put that form into an email. Sounds awesome, but as with many awesome things, easier said than done.
(I might mention that in the middle of this project I got a little frustrated and decided I needed a “win”, however small, and so put a favicon on the website, which took about ten minutes but was worth as least an hour of feeling like I actually accomplished something).
I happen to really like JavaScript (which anyone who has visited my website, jessicawicksnin.com, can attest to) so I decided to give Google Apps Script a try. You can now see the results at my github page (username jwicksnin)!
I want to point out the fatal flaw in my solution: the actual form is NOT embedded in the email. I dare you to try to find a way to do this – if you do, please let me know. However, this is the results I did come up with (as HTML in the body of the email):
Hello
Please confirm or change so we can send you a gift.Taking advantage of the pre-filled url idea, the client can see the address we’re going to send to, and then go to a pre-populated form by following the link where they can easily change or simply confirm the address. Yay!
Welcome to Word Press World
WordPress, I will own you. One day not far from now, I will bend your CSS, PHP, and plugins to my will. Until then, I will tweak, use classes and ids, and read the codex as needed.
If it feels like a hack, and looks like a hack, it probably is. I’m still trying to figure out when not being a hack outweighs getting stuff to work. At this point, I am working on custom styles for one form on the site. Create a short contact form that emails the input to two email addresses. Custom styling and text necessary. Sounds easy enough. I’ve created forms that wrote data to files and databases – this should be an a breeze. And the custom styling will add a nice creative touch, right?
If at first…
The first problem I run into is that the page the form is destined for shares a template with multiple other pages. Therefore, I cannot go in and just add/change ids and classes willy nilly to the html. Oh, no. Plus, the contact form is created in something called “short code” in the Word Press editor, so some sneaky stuff is presumably going on behind the scenes. Why did I bother learning “real” code when I could have just used “short code” the whole time? Yes, that was sarcasm.
I did figure out how to change the “short code” so that it sends to multiple email addresses, so that was a big win there. However, without disabling the CSS for ALL forms on the site, I was still stuck about how to change the CSS on just this one form. Soooo, I used “inspect element” and went rogue.
Going Rogue
So, I go to the form (default styling) and inspect the element, finding that the form for the page has a unique id that is always the same, even when I delete and re-add the form. Interesting. So one possibility is to override all the Jetpack form CSS with custom CSS related to #contact-form-7234. However, that feels weird, jenky, and hack-y to me. Why should this tiny form load fifty million redundant styles?
Next up, let’s bypass the plugin and make our own gosh darn form. That would be impressive and fun. The only issue with adding my own form “by hand” (as opposed to using the plugin’s custom contact form) is that it may no longer be filtered through “askimet” in which case we might open ourselves up to all sorts of naughty spam (no pun intended). Not to mention that I would have to create a whole new template. Better safe than sorry, so we should stick with the “short code” provided by the plugin. However, this means that all classes and ids (and associated CSS) will remain unaltered, which brings us back to square one. This is starting to feel like a lot of work for one teeny tiny four-field form.
Saved By The Troll
So, back to using Jetpack’s form and simply changing the CSS. But this time, change the custom CSS to all .contact-form items. But what about all the other forms on the site? Won’t they get wonky? The good news here is that the other forms are email and comment forms, which are completely different in Word Press World than contact forms. Upon more element inspection, the Jetpack contact form uses something named grunion.css. Whoa. Did the Fremont Troll used to work for Automattic? And write a lot of style sheets? Who else would be named “Grunion”?
By inserting some quick code into functions.php (finally found the right one – under “includes” in the specific theme folder), grunion.css met his untimely demise. There were still some default styles being applied to the form, but I could re-write .contact-form as I saw fit, making for less redundant styling and form styles that are applicable to all the Jetpack contact forms of the future.
And with a quick plugin update, I was able to change the text in the submit button. Viola!
The moral of the story? It’s good to explore your options, but sometimes you just have to take the troll out of the way.
Even the Spice Girls Didn’t Have This Much "Girl Power"
If you are a woman in Seattle, you can’t not learn web development. It is prolific, ubiquitous, pervasive, easy, and inexpensive-to-free. In the past week, for a total of $100 plus bus fare, I have attended:
JS Seattle Meetup’s Free jQuery training held at picturesque Red Fin
Girl Develop It’s HTML5 and CSS3 eight hour course
Seattle Tech Meetup (at least the first hour before intensive day job had me sleep walking back to the bus)
RailsBridge Seattle weekend intensive Ruby on Rails workshop (we made an app!)
Awesome post-workshop happy hour sponsored by BlueBox (they deserve the plug because we got free margaritas)
And I have learned:
- Basic jQuery commands that I can now apply to JavaScript
- That my entire website made so proudly by hand now needs to be changed completely to make the most of the awesome-ness of HTML5 and CSS3 (will be done as soon as said intensive day job is finished this week!!!)
- Why Ruby on Rails is easy but also very different from the other languages I’ve used
- That I know enough about programming to self-select the “advanced” section for the Rails workshop and be successful there
- That I still have so much to learn!
But mostly, I have been so inspired by all the awesome people I have met at these events and classes. And I’m not just saying that because I’m trying to get a job writing sappy greeting cards. Meeting other people, especially women, who share my same goals and interests makes me feel so much less adrift in this crazy life and career change. New goal: one day to be a volunteer at these events as a “TA”.
Thank you, Seattle!
Oh My God, It Works!
If you’ve ever tried to program something, uploaded the new version of the file, and sat biting your nails while the page slowly, slowly refreshes, and you hope that the error is something as simples as:
Not Found
The requested URL /doggie.html was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
But will probably go more along the lines of:
Then when you open one squinted eye to see which error it was, and the code actually works and something cool and functional is happening in your site, well, you can only gasp,
“Oh My God It Works!”
Maybe followed by your own “Mwah ha ha ha, in your face computer” and a little victory dance that makes your dog glare at you for interrupting her afternoon siesta.
This is what just happened to me when trying to translate a page from regular JavaScript to jQuery (yes, this is my idea of fun on a Saturday afternoon) and is why I *heart* JavaScript and jQuery SO MUCH.
Professional Development…
…Shouldn’t be this FUN.
I feel like I am leading a double life, between two HUBs – Husky Union Building, where I’ve spent so many great lunches with friends and The Daily, and HUB Seattle, an unlikely building between the ID and Pioneer Square that apparently hosts every tech event advertised on Meetup.
Last night enjoyed a few bites, beers, and new connections with the Seattle Tech Meetup at HUB Seattle. Boy was I glad I sprang for the higher-end Avery do-it-yourself business cards. It’s so cool to see what kind of culture I am (hopefully) becoming part of. As we were led in a cheer, I felt like I was back in hall council for McNary dorm at Oregon State University, only better, because I didn’t have to hide my beer from the RA.
This afternoon the air conditioning was working much better at HUB as I joined a pack of aspiring mobile developers learning about making a mobile app in less than four hours! For free! (Thank you Apigee). Once again we were plied with food and promised beer afterward if we could just get PhoneGap to work. For me, it was empowering to realize that I can keep up with gainfully employed developers and even helped them in a few places. I even solved a JavaScript conundrum within the time allowed! Just append a few
s and….
Anyway, before this digresses into total geekdom (as I have noticed many of my social conversations have done lately), I just want to say Thank You to both HUBs in my life for all the education and support.
Be Still My Beating Heart
This morning my mind was blown. I read a chapter about J Query and understood it! I also understood how to combine “unobtrusive” with “J Query” and so one of my big goals now is to eradicate regular JavaScript from my own page (not from my portfolio pieces) while maintaining separate JavaScript, HTML, and CSS files. I realized I am beginning a love affair with J Query because while I was brushing my teeth because I kept fantasizing about all the wonderful things J Query and I will do together this summer. Me and J Query getting Ajax. Me and J Query listening for events. Me and J Query creating children (and appending them!). Gee, I hope J Query likes the way I fixed my hair today…
One day, my dream is to use PHP to do cool stuff, which will probably start with making user names and passwords. The great thing (warning: sarcasm ahead) about this is that I can also use REGULAR EXPRESSIONS. I don’t know why they called them that, but the abbreviated Regex (read: Rejects) is much more apt. It’s not that I don’t love REGULAR EXPRESSIONS (who continue to insist that I write them all in CAPS in addition to personifying them), it’s just that they make me so depressed I actually want to tear the pink keyboard cover from my computer. And that is saying something.
Another challenge I actually am excited about is the magic wand of HTTP Special Chars. If you’re not sure what that means, I will tell you. Generation Y people think they’re really special because their guilt-ridden divorced parents continually told them so. HTTP Chars actually are Special because they will encrypt your s**t. While I may not be the Marines of web security, I think I could at least pass for a mall cop because in addition to those Chars that are Special, I have some other tricks up my sleeve. And those tricks involve many acronyms that I can’t remember right now.
Well, I’m off to go spend the afternoon on the couch (and the dining room table, and the kitchen, and my desk) with J Query. Please hold my calls.



Recent Comments